ZX Javascript is an api to implement small games within the browser that look and feel like those from the ZX spectrum.
It is not an emulator, nor is it a basic interpreter. It is instead a number of helper methods to simulate the visuals of the zxs, specifically it's pixel/attributes display with separate paper, ink, over, flash, and inverse methods.
And, yes, it supports attribute colour clash!
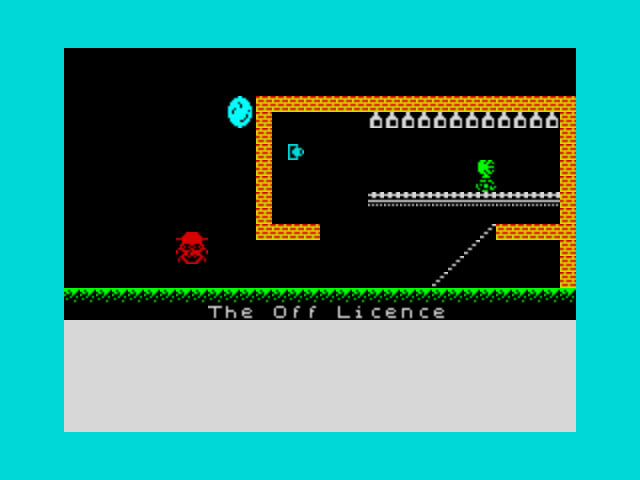
The api can be used to implement modern versions of retro classics, as I demonstrated with the jet set willy level viewer, or it can create brand new games. (Without the attribute clash, if desired.)
Because it's a really simple api, anyone should be able to make games with it in no time.
Also, it follows the naming conventions used by Sinclair BASIC, so porting old magazine type-in games should be possible.
 |
 |
 |
 |
 |
 |
 |
|
 |
 |
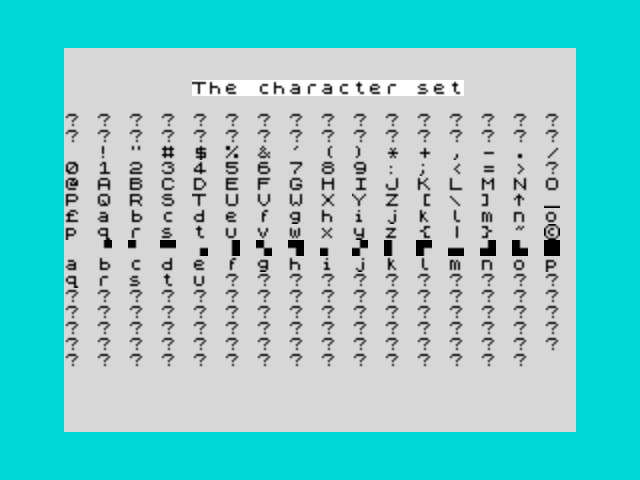
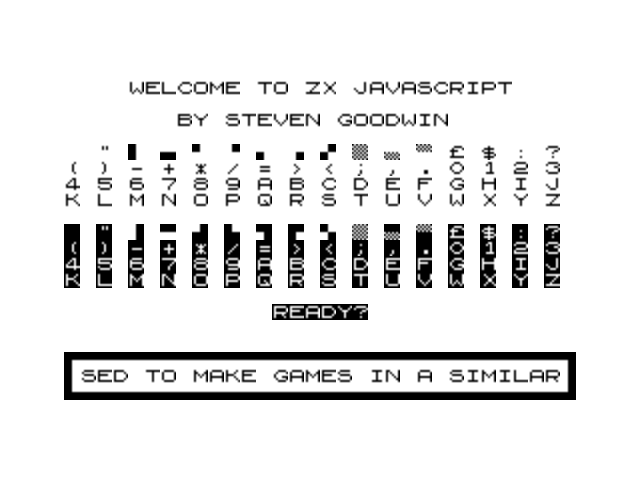
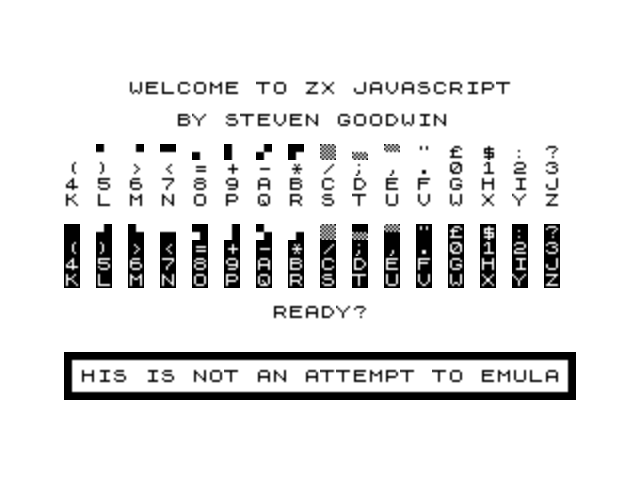
The basic character set can be rendered as such:
zx.system.screen.cls();
zx.system.screen.border(zx.spectrum.CYAN);
zx.system.screen.paper(zx.spectrum.WHITE).ink(zx.spectrum.BLACK);
zx.system.screen.bright(1).printAt(2,8, "The character set");
zx.system.screen.bright(0).print();
for(var i=0;i<255;++i) {
zx.system.screen.print(zx.chr$(i) + " ", zx.SEMICOLON);
}
For those wishing to adopt a truly old-school approach can program UDGs in two ways. Firstly:
var gfx = zx.udg(
zx.bin("%00111100"),
zx.bin("%01000010"),
zx.bin("%10100101"),
zx.bin("%10000001"),
zx.bin("%10100101"),
zx.bin("%10011001"),
zx.bin("%01000010"),
zx.bin("%00111100")
);
zx.system.updateCharacter(0x90, gfx);
Or,
zx.poke(zx.usr("B") + 0, zx.bin("%00000000"));
zx.poke(zx.usr("B") + 1, zx.bin("%00000000"));
zx.poke(zx.usr("B") + 2, zx.bin("%00000010"));
zx.poke(zx.usr("B") + 3, zx.bin("%00111100"));
zx.poke(zx.usr("B") + 4, zx.bin("%01010100"));
zx.poke(zx.usr("B") + 5, zx.bin("%00010100"));
zx.poke(zx.usr("B") + 6, zx.bin("%00010100"));
zx.poke(zx.usr("B") + 7, zx.bin("%00000000"));
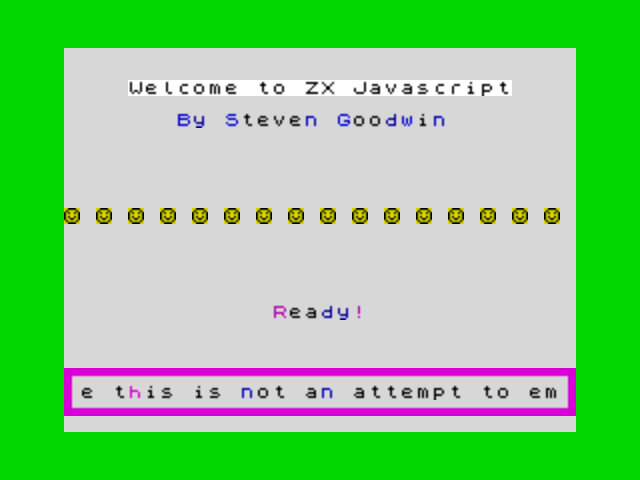
The screen attributes can be nested via the object, as per this code from the 'Hello' example:
zx.system.screen.bright(0).tab(7).ink(zx.spectrum.BLUE).print("By Steven ", zx.SEMICOLON).print("Goodwin");
zx.system.screen.paper(zx.spectrum.YELLOW).ink(zx.int(zx.rnd()*8)).printAt(10, x, zx.chr$(0x90));
Note that the 'Hello' example also demonstrates the mosiac block graphics.
Experiment with ZX Javascript JSFiddle.
Visit the ZX Javascript GitHub page.